Кратко о гештальт-законах
В начале 20 века возникает гештальтпсихология, целью которой является изучение мировосприятия и в частности того, каким образом нам видятся те или иные объекты.
Так были сформулированы законы гештальта, многие из которых — например, законы близости, схожести и общего поля, — используются в дизайне пользовательских интерфейсов. Так, законы близости и общего поля влияют на то, воспринимается ли тот или иной элемент как часть некой общности; это особенно полезно знать дизайнерам интерфейсов при выстраивании иерархии элементов и их групп.
Для начала, однако, стоит пояснить эти термины.
Закон близости говорит, что объекты, расположенные достаточно близко друг к другу, воспринимаются как единая группа. Подобная группировка (разбиение на группы) помогает верно воспринимать информацию.
Закон общего поля гласит: элементы воспринимаются как группа, если они находятся в одной области, имеющей чёткую границу. Данный закон стоит использовать при недостатке пространства.
Приведём несколько примеров.
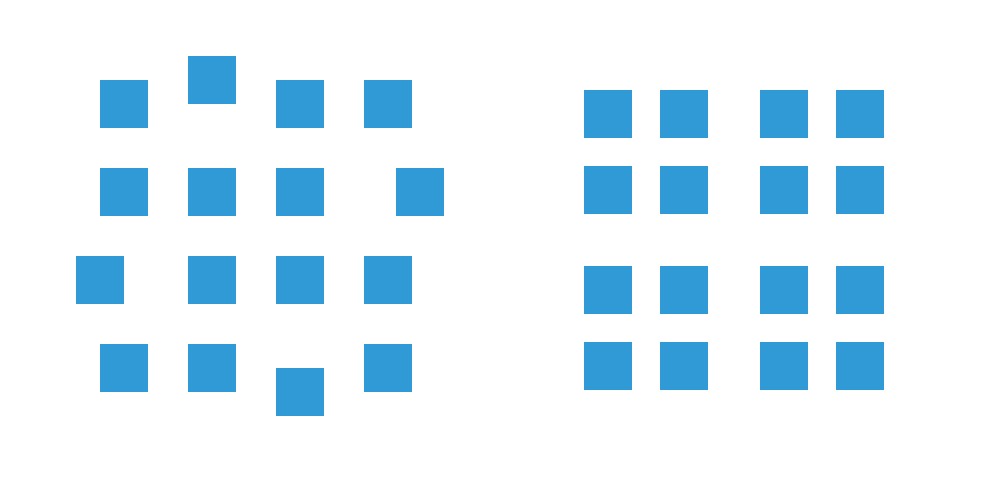
 С помощью пустых промежутков между объектами можно объединить их в несколько чётко воспринимаемых групп.
С помощью пустых промежутков между объектами можно объединить их в несколько чётко воспринимаемых групп.
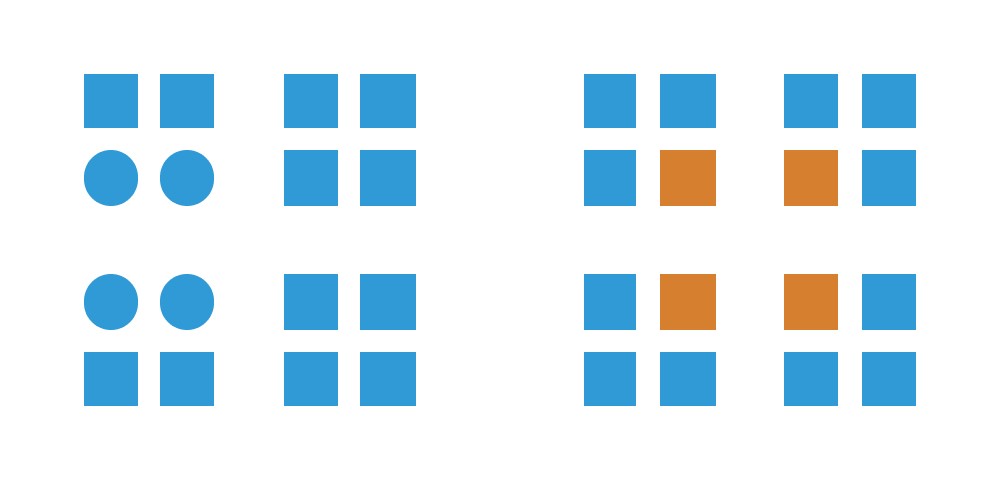
 Объекты, расположенные близко друг к другу, будь они даже разной формы или цвета, будут ощущаться как группы, поскольку близость превалирует над остальными характеристиками.
Объекты, расположенные близко друг к другу, будь они даже разной формы или цвета, будут ощущаться как группы, поскольку близость превалирует над остальными характеристиками.
При группировке объектов следует учитывать соотношение внешнего и внутреннего пространств: внутренние промежутки всегда должны быть меньше внешних. Данное правило используется даже в этом тексте (как и практически в любом другом): расстояние между буквами меньше, чем таковое между словами, в то время как расстояние между словами меньше междустрочного интервала. Таким образом, благодаря закону близости, у нас получается различать упорядоченные слова и строки, а не просто случайный набор знаков.
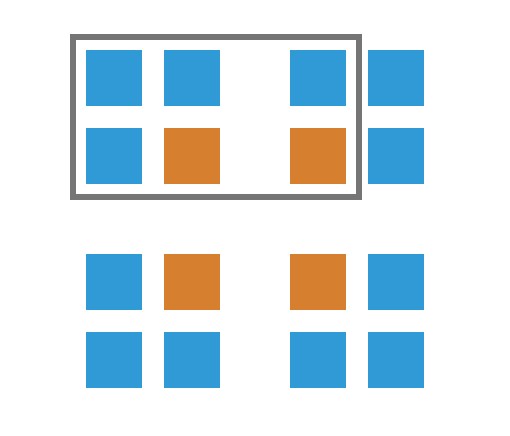
При этом, как видно на изображении ниже, закон общего поля доминирует над законом близости:
 Закон общего поля превалирует над законом близости: серый прямоугольник создаёт новую группу из шести объектов.
Закон общего поля превалирует над законом близости: серый прямоугольник создаёт новую группу из шести объектов.
Как группировка объектов облегчает работу с веб-страницами
Как уже сказано выше, благодаря группировке возникает определённая иерархия объектов. При взаимодействии с веб-страницей такая иерархия позволяет пользователю быстрее и логичнее воспринимать контент.
Закон близости является главенствующим при группировке объектов. В психологии этот процесс называется сокращением, или сворачиванием: небольшие фрагменты информации объединяются в группы, что позволяет лучше удерживать эти сведения в кратковременной памяти.
В качестве простого примера может служить последовательность из 6 цифр, запомнить которую без группировки сложнее, чем разбив её на три группы по две цифры в каждой, в результате чего запоминать уже нужно только три сущности вместо шести. В самом деле, что проще запомнить: 235698 или 23 56 98? Ответ очевиден.
Таким образом, при грамотном разбиении объектов на группы улучшается восприятие страницы и сокращаются усилия, которые пользователь затрачивает на взаимодействие с сайтом для достижения своих целей.
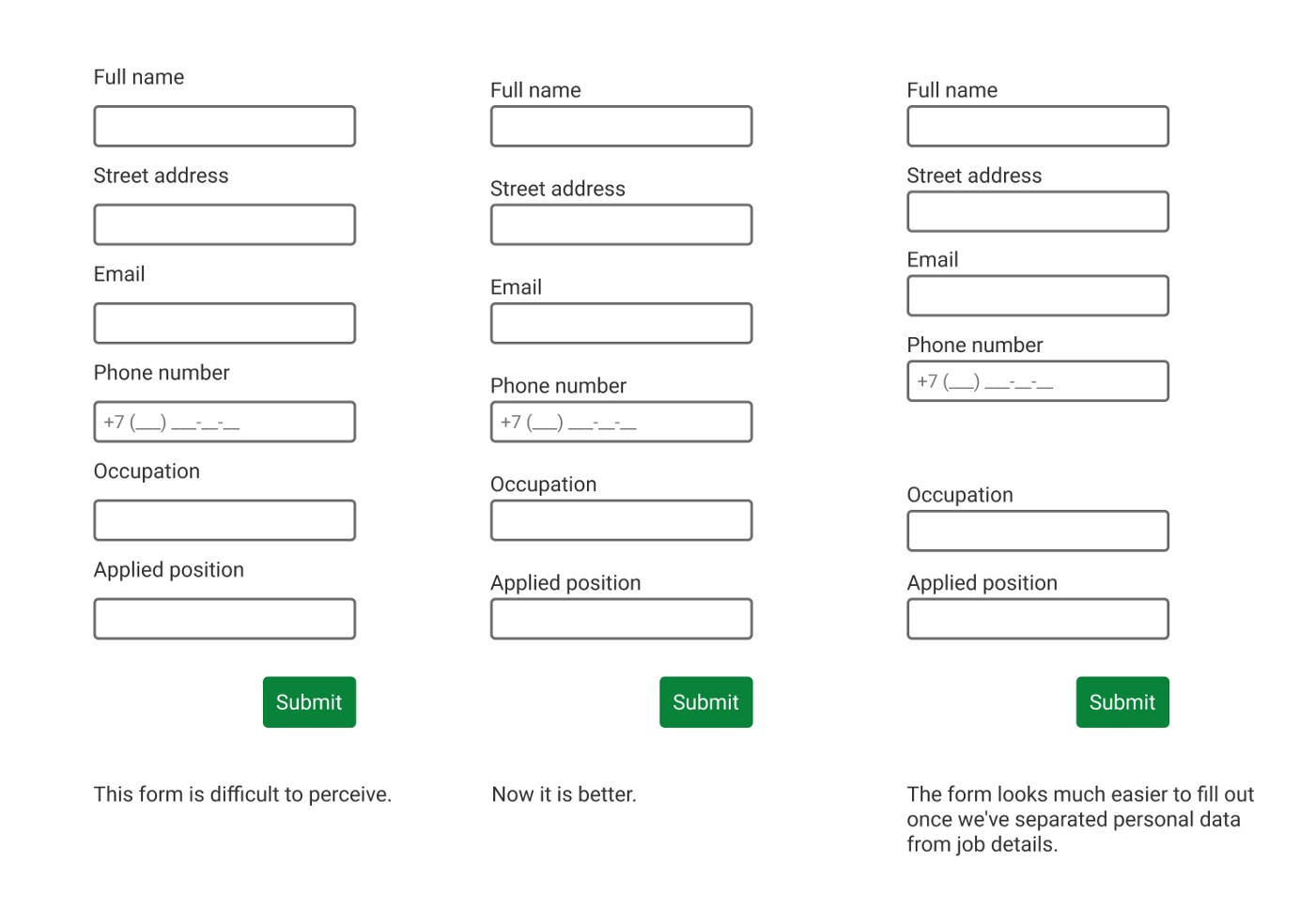
 Применение закона близости улучшает восприятие формы: благодаря разделению личных и рабочих данных становится понятно, к чему относятся те или иные поля.
Применение закона близости улучшает восприятие формы: благодаря разделению личных и рабочих данных становится понятно, к чему относятся те или иные поля.
Что касается уже упомянутого закона общего поля, то он помогает в разработке компактных интерфейсов (когда мало места), а также в ситуациях, когда нужно что-либо поправить в короткие сроки.
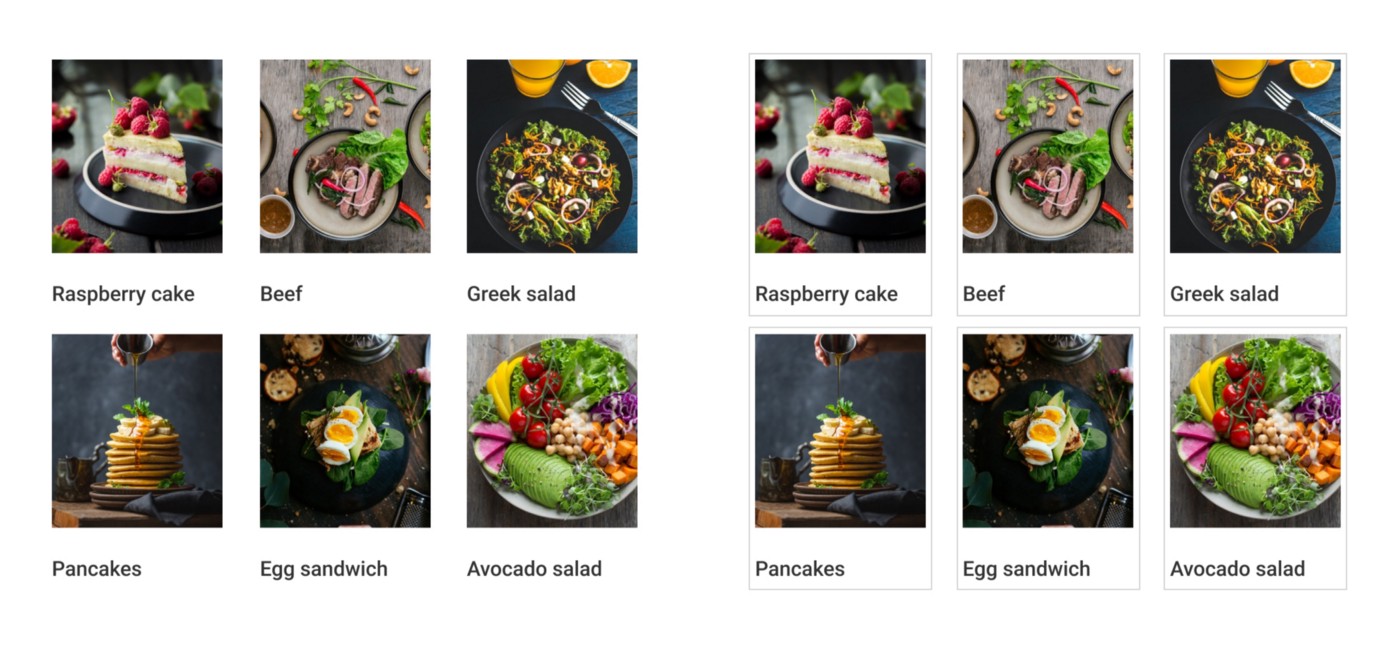
Ниже приведён пример, где расстояние между верхним и нижним рядами изображений практически такое же, как между изображением и подписью к нему. Из-за этого трудно разобрать, какая подпись к чему относится, особенно если изображений много. Проблема решается достаточно просто: вокруг каждого объекта можно добавить границу, и тогда отношение подписи к изображению становится очевидным.
 Благодаря границе становится понятно, к какому изображению относится та или иная подпись.
Благодаря границе становится понятно, к какому изображению относится та или иная подпись.
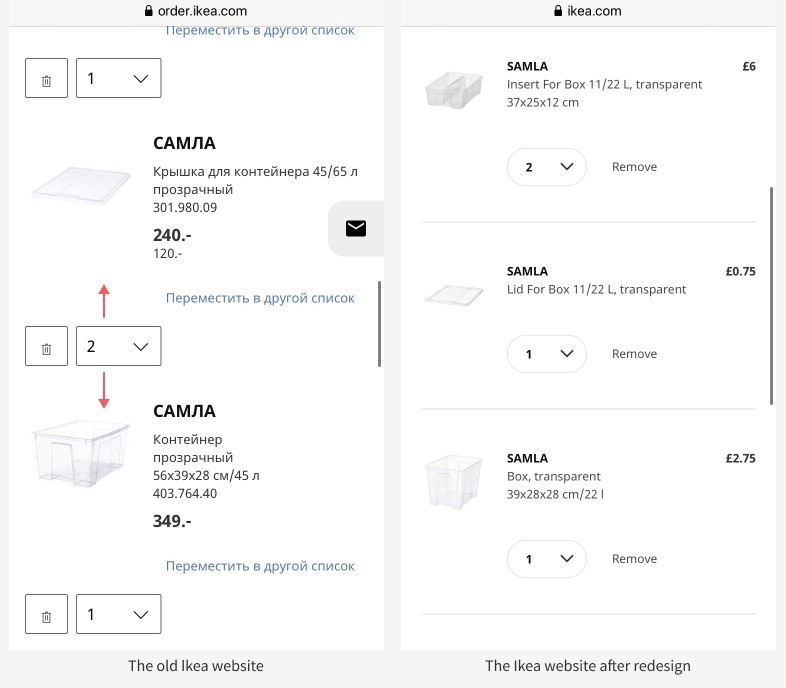
И еще один реальный пример. Старая версия сайта Ikea не позволяла однозначно определить, к чему относится селектор количества товара. После обновления дизайна группировка элементов улучшилась, а между объектами появился разделитель. Таким образом, дизайнеры применили закон близости, а также закон общего поля с видимой границей.
 Благодаря новому дизайну пользоваться корзиной на сайте Ikea стало намного проще.
Благодаря новому дизайну пользоваться корзиной на сайте Ikea стало намного проще.
Резюме
Законы близости и общего поля являются двумя важными принципами гештальтпсихологии. В дизайне они помогают создать простые в использовании интерфейсы, улучшить восприятие веб-страниц и обеспечить эффективное взаимодействие с продуктом.